At Marker.io, we're obsessed with the idea of helping developers understand, reproduce, and fix issues faster.
With this new feature, we're getting one step closer to that vision! With our new Developer Tools, and more specifically our new Network Request Recorder, your team can pinpoint the exact cause of a bug.
Check out how it works 👇
How it works
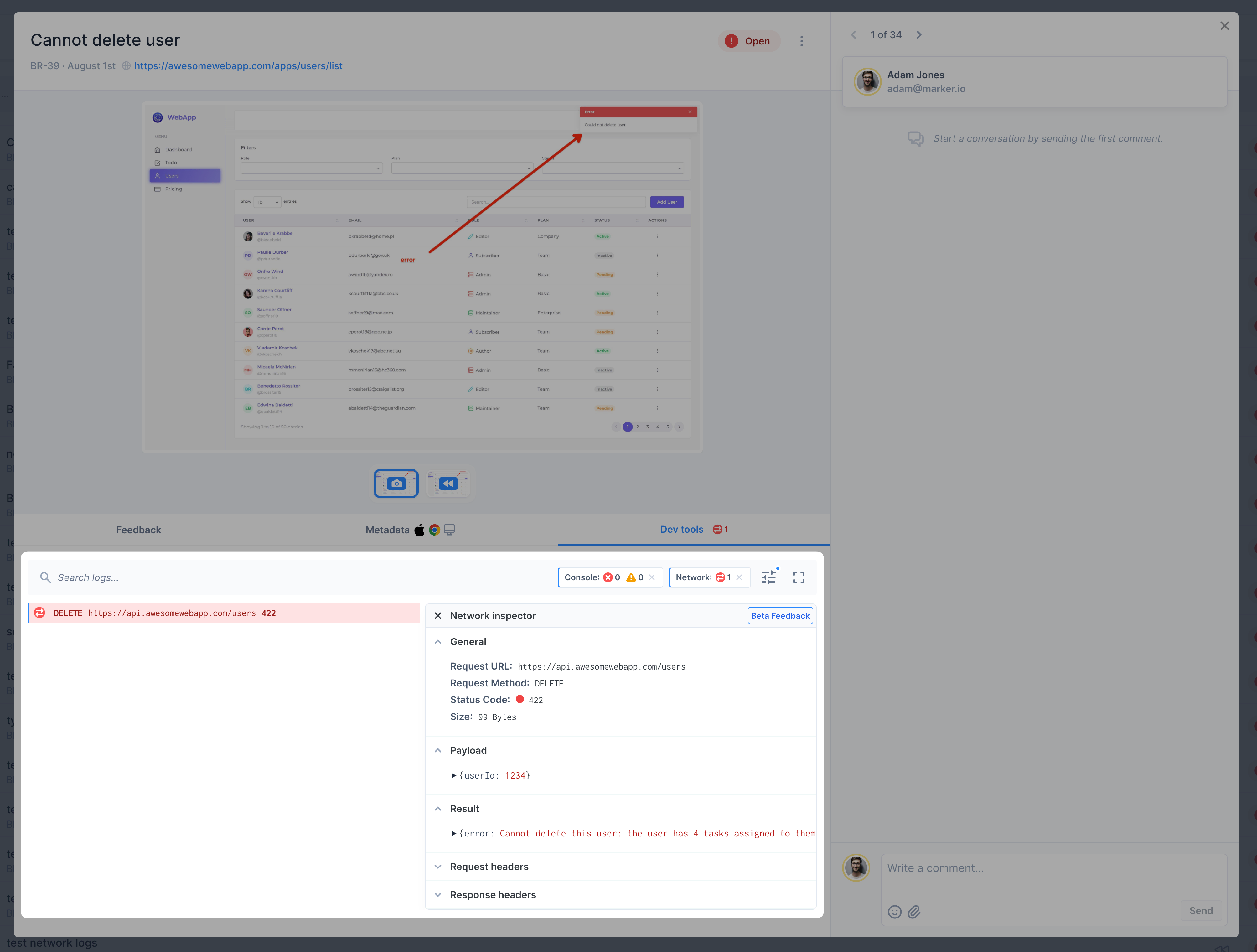
When someone reports a website issue through the Marker.io widget, all network requests that happened during the session will be transmitted. Inside the feedback page, you will be able to explore the reporters' logs as if you were looking at their browser dev tools.

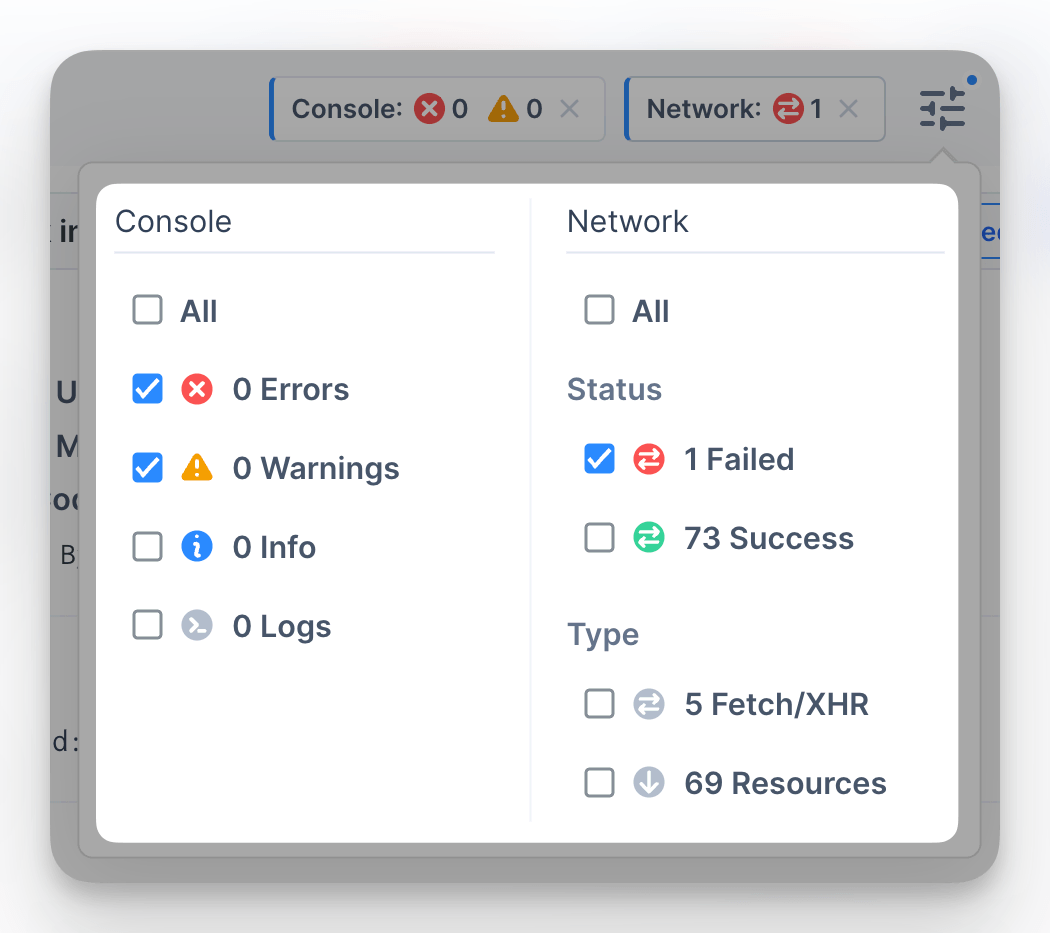
You can even filter based on request type.

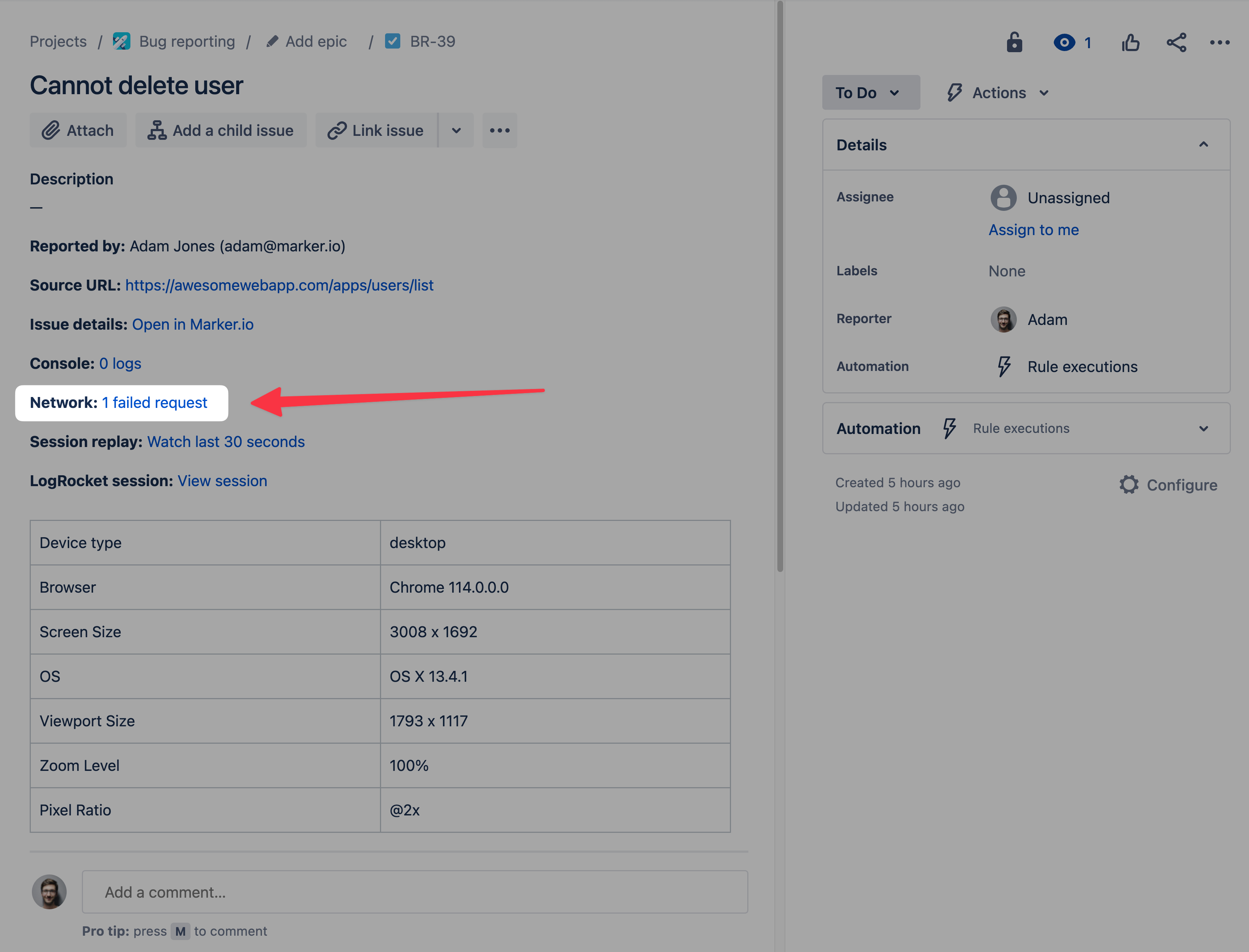
As for accessing the logs, if your project is connected to an integration like Jira, you’ll see a quick access link to see how many failed requests there was.

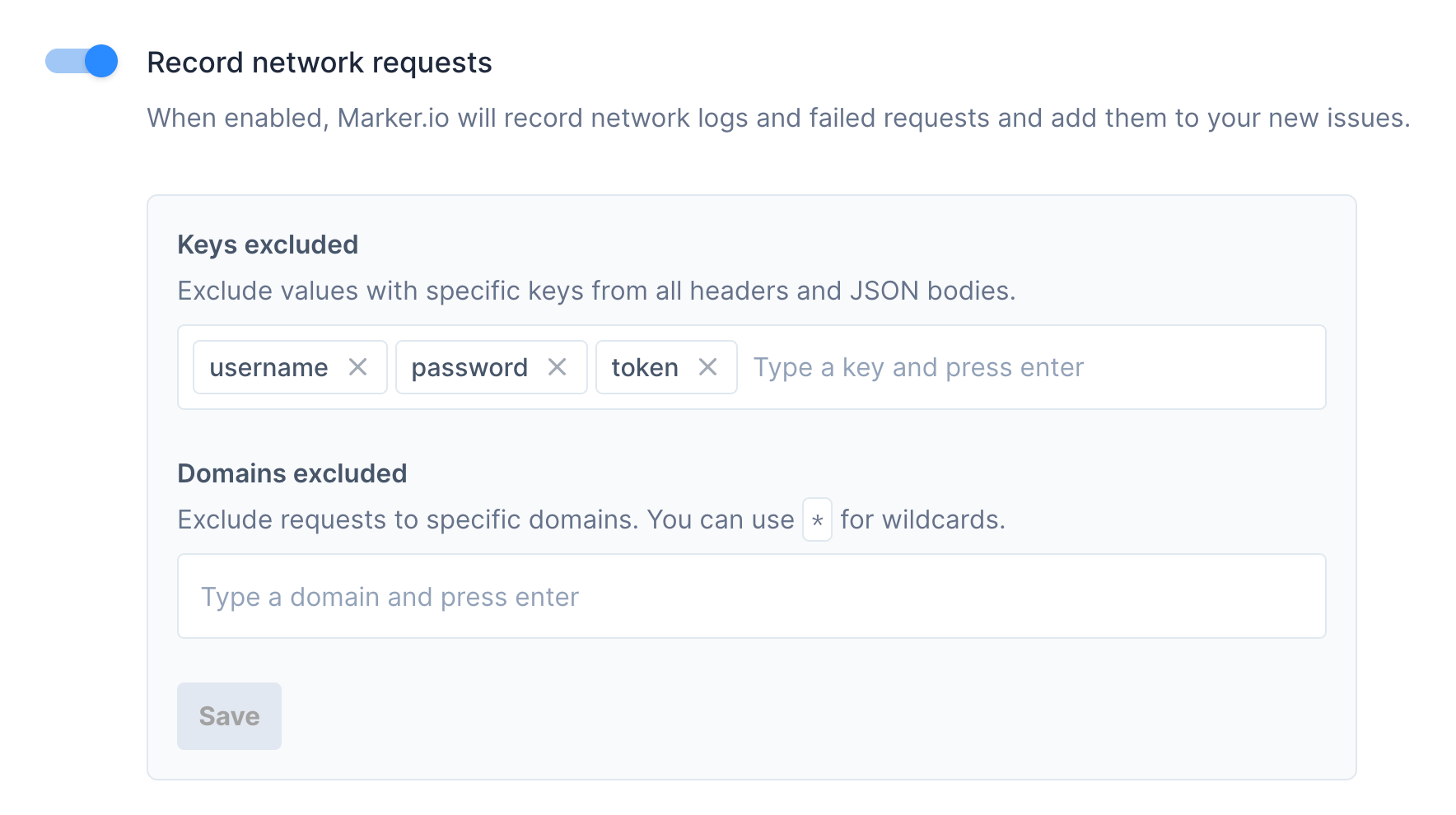
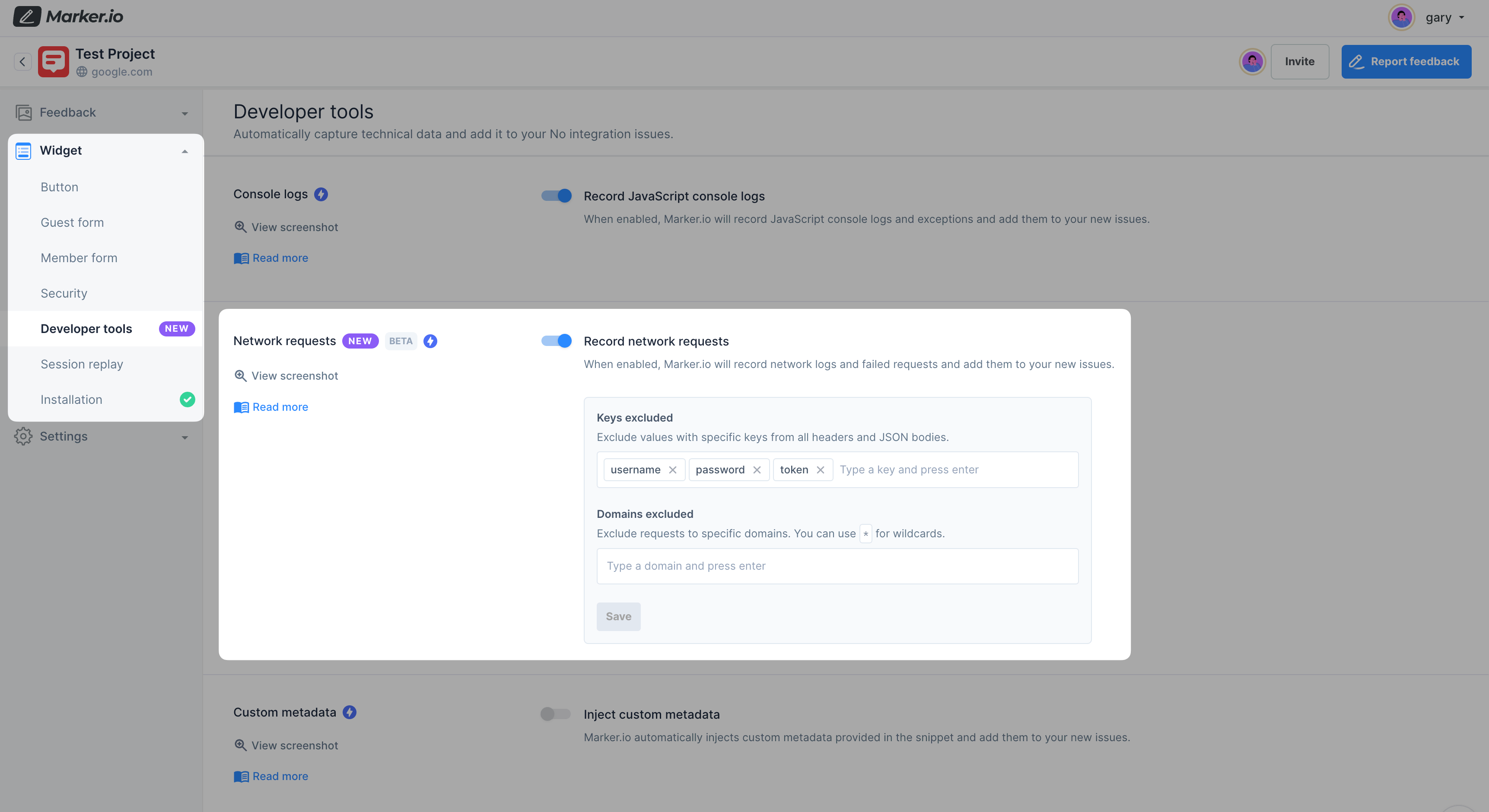
Finally, if you want to exclude sensitive data from your request to be recorded, you can exclude specific values from headers and JSON bodies.

How to get started?
- Team plan or above: First, you need to make sure that your subscription includes this feature. Check if your plan includes Developer Tools here.
- Embed Widget: Make sure that you’ve embedded your widget’s snippet code on your website or web application so it can record properly.
- Enable Network Requests Recorder: Inside each project, under your widget settings, you will find the Developer tools menu.

Frequently Asked Questions (FAQ)
How much does Network Recorder cost?
It's available starting on the Team plan and above. Check if your plan includes Developer Tools here.
Will this slow down my website?
No, it won't. The Marker.io script is engineered to run entirely in the background and should never cause your site to perform slowly. The design of the script and how it interacts with our servers is much like that of Google Analytics. If you notice any delay, please reach out to us.
How do I enable & disable Network Recorder?
After you’ve embedded the Marker.io script on your website, go to any project under Widget > Developer tools > Network requests and enable the toggle.
Why is it in beta?
The technology behind Network Recording is quite advanced. Although we’ve tested it extensively, we want to make sure it records all types of websites perfectly. If you find that the recording is not accurate, please let us know.
Do you record sensitive information?
It's possible that the widget might end up capturing data you don't want to record. The good news is you can exclude values with specific keys from all headers and JSON bodies in your Developer Tools settings.
Conclusion
Thanks to the new Marker.io Developer Tools, your developers will avoid going down the rabbit hole.



