In this blog post, we compare 24 of the best website feedback tools out there based on pricing, use cases, and features.
Website feedback tools help you collect feedback from customers and users–straight from your website.
But there’s so many different types of website feedback. Sometimes, it can be tough to figure out exactly what you need.
A website feedback tool can be used to:
- Gather feedback from your clients after shipping a new website
- Get tester insights on website usability and user experience
- Push out customer satisfaction surveys for specific pages
- Fill out bug reports
- …and much more!
With this blog post, we hope to help you find the perfect feedback tool for your use case—and add it to your workflow today!
Let's dive right into it.
Best Website Feedback Tools
Check out our list of the best website feedback tools in 2024—including client feedback software, CSAT & NPS surveys tools, visual feedback collection, and more!
1. Marker.io
Send feedback and bug reports straight to your favorite project management tools, without leaving your website.
Marker.io is a website feedback tool that’s perfect to collect feedback from your team, clients, and users.
It easily integrates with popular project management and bug tracking tools like Jira, GitHub, Trello, Asana, ClickUp, and Notion.
This makes Marker.io a developer’s dream come true.
Simple, complete, and most importantly visual information on any website issues directly land in your developers’ favorite tools.
Visual feedback with annotations
Marker.io is designed to make bug reporting and feedback collection easy:
- Want to send feedback or report a bug? Just click the button.
- Fill out the report and enter the details.
- Click “Create issue”—and you’re done!
Check it out in action:
Marker.io comes with a suite of powerful annotation tools to really drive your point across, like:
- Arrows
- Text
- Shapes
- Blur
- …and more!
Detailed bug reports
Marker.io helps simplify bug reporting and website feedback management.
To that end, every report automatically includes:
- Screenshot with annotations
- Source URL
- Environment info (browser, OS…)
- Console logs
- Network requests
- Session replay
- …and more!
In a nutshell: anything your developers might need to reproduce and resolve bugs.
2-way sync with project management tools
As a project manager, feedback management can easily become another full-time job.
Here’s how it typically goes:
- Your client sends website feedback via e-mail
- You triage that feedback and transform it into actionable items in your PM tool
- Developers work on and fix the bugs
- You keep the client in the loop
- Once the issue is resolved, you’ll have to get back to the client (or reporter) to notify them, too
With Marker.io, this is all a thing of the past.
Any issue reported by your client lands directly in your PM tool.
Similarly, when the issue is marked as “Done” in, for example, Jira, it automatically gets “Resolved” in Marker.io as well, and the reporter receives an e-mail notification.
Check it out (here in Trello):
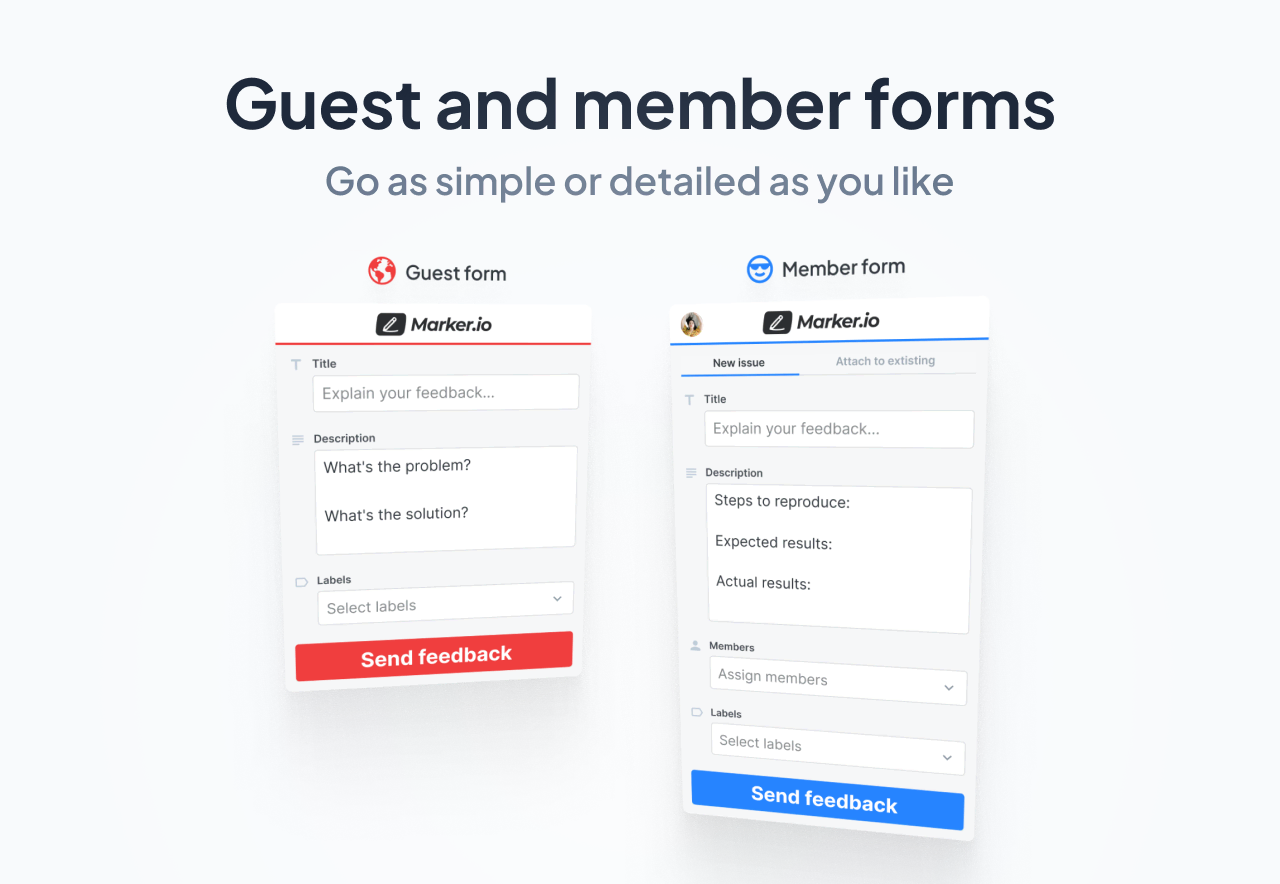
Customizable feedback forms
When it comes to website feedback, there are two main use cases:
- Feedback from your clients and end users
- Feedback from your internal / QA testing team
For internal QA, you want your team to be as complete and detailed as possible: labeled bugs, assigned team members…
However, when collecting customer feedback from clients and end-users, simplicity is key.
Good news: with Marker.io, you can customize feedback forms based on the reporter.
Session replay
As a developer, when you receive feedback from clients or testers, your first action is to try and reproduce the issue.
But even with all the technical data in the report, your development team sometimes still struggles to understand what’s going on.
If only you could see exactly what happened on the client's side...
Well—Marker.io's toolkit includes session replay for this exact reason.
From your PM tool, simply click the “Watch replay” link.
You’ll then be able to watch the last 30 seconds (or more) before the report was submitted.
Check out session replay in action:
We can clearly see this user journey during testing:
- Clicked on "About Us"
- Scrolled down & up
- Tried several times to click on "Contact Us"
- Eventually gave up and reported a bug with the Marker.io widget.
Make sure you’ve embedded the Marker.io widget on your website or app and enable session replay in your widget settings. It’s as simple as that!
Marker.io's pricing ranges from $39/month to $99/month.
Ready to give it a go? Sign up for a free trial—no credit card required.
2. Hotjar
Website feedback tool with screen recording and heatmaps.
Best for: Collecting actionable insights and interpreting user feedback.
Hotjar is an advanced website analytics tool for user behavior on your site.
Key features:
- Heatmaps: a visual representation of where users click and spend time on your website
- Recordings: live playbacks of users on your site
- Surveys: real-time feedback box, on any webpage, for visitors to express their frustrations or suggestions
All of these tools come with integrations to quickly send feedback over to your developers.
Pros: Deep dive into user behavior and comprehensive toolkit for both qualitative and quantitative user feedback.
Cons: Requires dedicated time for data analysis to fully leverage its capabilities.
Alternatives: Google Analytics, Crazy Egg.
Pricing: Free plan to get a feel for the tool. Paid plans start at $35/month.
3. Qualaroo
In-context, on-site website surveys and user analytics.
Best for: On-page surveys.
Next up on our list of website feedback tools is Qualaroo.
Qualaroo surveys specific users in real-time as they browse various pages on your website.
Get detailed visitor data such as demographics, location, spending habits—and send them tailored feedback forms to collect insights throughout their customer journey.
Key features:
- Real-time surveys: engages users with contextually relevant surveys during their site visit
- Detailed visitor data
- Customer journey insights: tracks users interactions to get a holistic view of their journey
Pros: Survey targeting is precise, based on specific user behaviors. Somewhat cheaper price point.
Cons: Strategic planning to effectively utilize survey data.
Alternatives: SurveyMonkey.
Pricing: Starts at $20/month on an annual plan (max. 1000 responses).
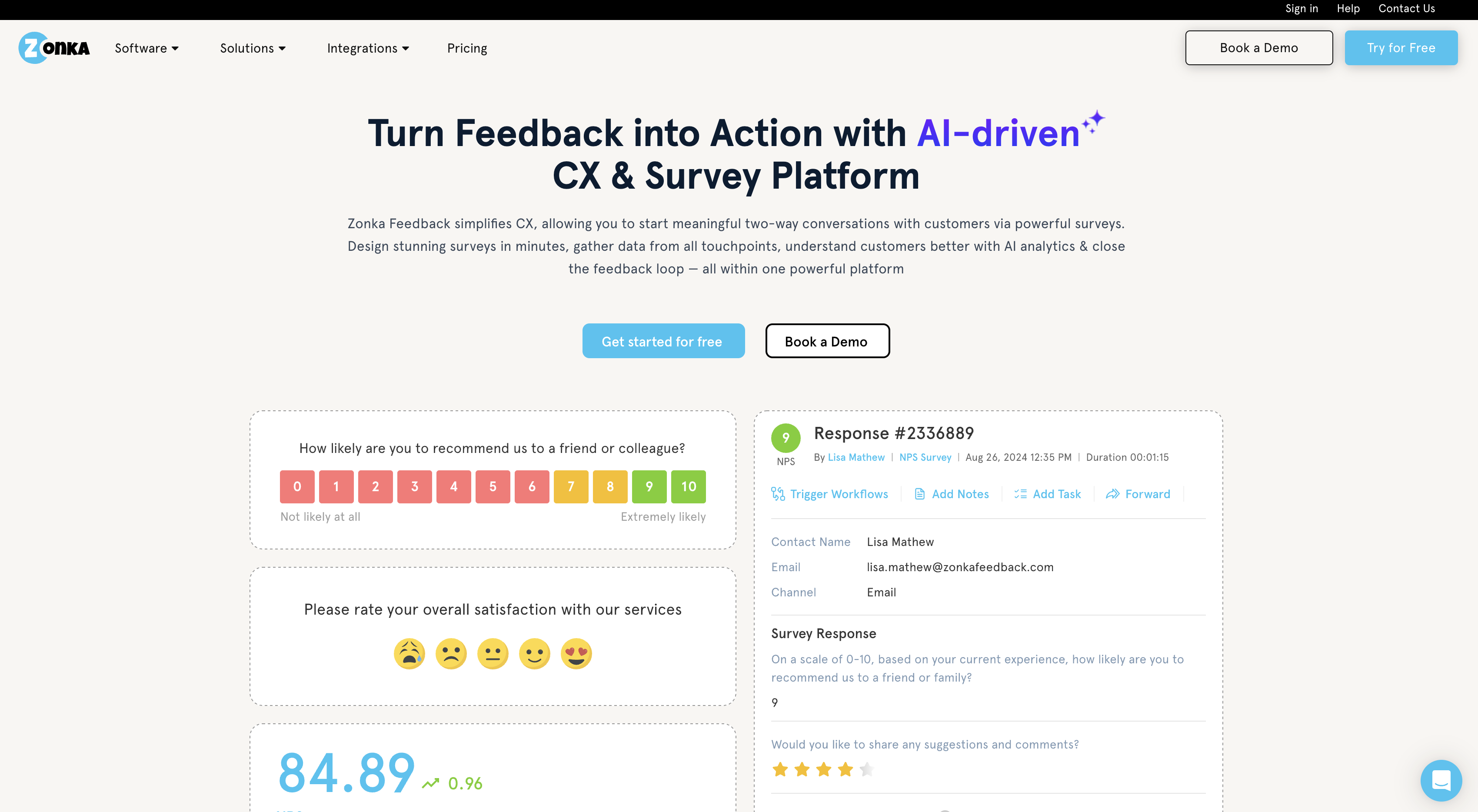
4. Zonka Feedback
Real-time website feedback and analytics.
Best for: Feedback collection across multiple website touchpoints.
Zonka Feedback is a website feedback tool for real-time feedback from your website visitors.
Key features:
- Multiple forms: website feedback buttons, embedded surveys, popups, and more
- Customizable voice of customer surveys with measurable CX metrics (NPS, CES, CSAT)
- Capture insights at various stages like cart abandonment, post transaction, lead capture
- Event-triggered surveys based on specific website interactions
- Real-time alerts to take action and close the feedback loop quickly
- In-depth analytics for simpler feedback management
Pros: Highly customizable and covers a wide range of customer journey touchpoints.
Cons: Feature-rich, takes a while to master.
Alternatives: Qualaroo, SurveyMonkey.
Pricing: Starts at $49/mo on an annual plan.
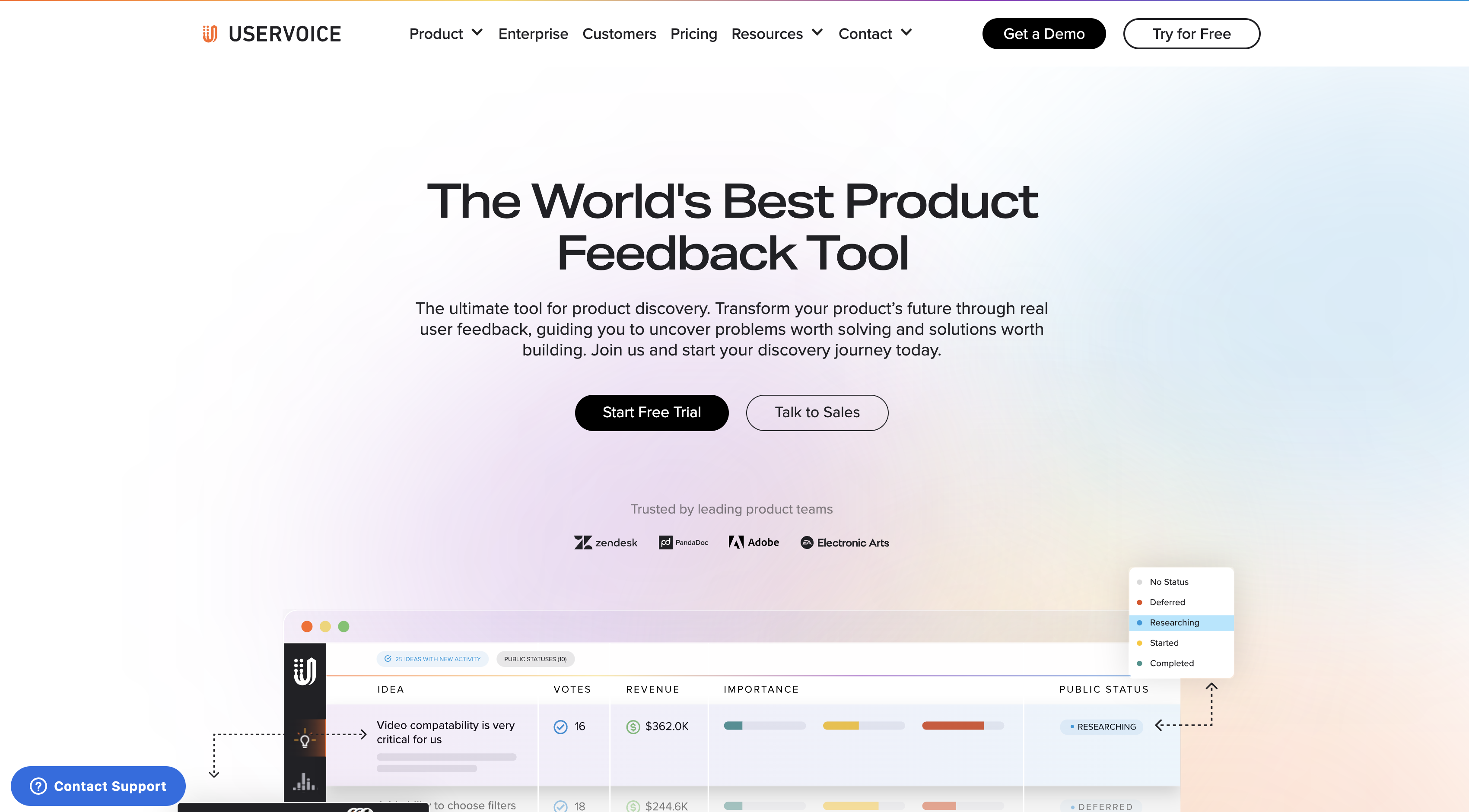
5. UserVoice
Centralized portal for product feedback management.
Best for: Streamlined product feedback.
UserVoice is a website feedback tool that aggregates all internal and customer feedback into one central, user-friendly hub.
It is an ideal platform to identify ideas for product improvement and gauge customer interest for upcoming features.
Key features:
- Product roadmap with customer voting systems
- Holistic view of customer needs and preferences
Pros: Easy to use, and robust visualization of insights. Powerful API to integrate feedback forms into web apps.
Cons: Less intuitive experience on newer versions, platform relatively slow.
Alternatives: Canny, Productboard.
Pricing: Starts at $699/month on an annual plan.
6. HubSpot Survey Tools
Multi-channel online surveys and feedback for customer development.
Best for: Customer success teams and existing HubSpot users.
Hubspot Survey Tools allow you to collect valuable customer feedback for the products, services, or experiences that your business provides.
It comes stock with the Hubspot Suite.
Key features:
- Diverse survey types: CES, CSAT, customer loyalty surveys, and other custom surveys with a wide range of question types
- Multi-channel distribution (email, website, other channels)
- Highly customizable
- Integrated with HubSpot CRM
Pros: No-brainer for HubSpot CRM users thanks to their flawless integration. Intuitive UI and easy to complete surveys for the end user.
Cons: Limited user segmentation capabilities compared to its competitors. Fewer pre-designed templates.
Alternatives: Typeform, Qualtrics.
Pricing: Starter plans at $45/month, with more advanced features and integrations available on higher-tier plans.
7. UserBrain
Improve your UX & UI with insightful user sessions.
Best for: User interaction analysis.
As a user testing tool, UserBrain captures website feedback a little differently than the tools we’ve seen on this list so far.
Here’s how it works:
- Set up a specific task, such as “Try to create an account on the website”
- Choose a relevant demographic
- Receive a recording of a real individual navigating your UI
Once you sign up for their platform, UserBrain will regularly send you playback videos of users executing the tasks you set up beforehand.
This is a simple way to collect website feedback on autopilot.
Key features:
- Task-specific user testing: test specific actions or areas of your site
- Demographic selection
- Real user recordings
Pros: A highly cost-effective way to receive detailed website feedback. Easy to set up and use, particularly helpful for website redesign. Pay-as-you-go pricing model.
Cons: Quality of testers has been variable, lacking depth in insight. Requires a UX professional to set up tasks that are not too confusing.
Alternatives: UserTesting, Lookback.
Pricing: Starts at $87/month on an annual plan.
8. SurveyMonkey
Market research with advanced surveys.
Best for: Market research.
SurveyMonkey is a website feedback tool that allows businesses of all kinds to conduct market research and optimize their strategies for optimal ROI.
Key features:
- Customer feedback tools to collect insights directly from customers
- A feedback widget enables users to provide feedback directly on your website
- Survey software with extensive features to create and manage customer feedback surveys
- Plethora of pre-made templates
- Touchpoint tracking to keep track of customer interactions on your site
- Survey format, appearance, content and logic is all customizable
- Advanced reporting and analytics
Pros: Tailor questions according to specific needs. Broad range of templates and customization options, advanced reporting on customer experiences.
Cons: Limited collaboration features. Rich in features but less advanced compared to other platforms.
Alternatives: Typeform.
Pricing: Starts at $31/month for individuals.
9. GetFeedback
CX optimization with in-app & SMS surveys.
Best for: Integrating customer experience insights with CRM systems.
GetFeedback is a customer experience platform with a plethora of tools to gather contextual feedback across the customer journey.
This platform is distinguished by its deep integration with Salesforce and other popular CRM software.
It’s an ideal choice for businesses looking to better align customer feedback with customer relationship management.
Key features:
- Customizable surveys with many formats
- Seamless Salesforce integration
- Multilingual support
- Advanced survey logic (skip logic, conditional questions, branching)
- Comprehensive reporting and analytics
- Advanced survey distribution, including SMS and in-app surveys
Pros: Users appreciate the more powerful survey capabilities and visually appealing designs. Excellent integration with Salesforce.
Cons: More tailored to Enterprise, which is not ideal for smaller businesses.
Alternatives: Qualtrics, Alchemer.
Pricing: Unlisted–you’d need to contact their sales team for a custom quote.
10. FullStory
Enhance UX and customer support with advanced user session replays.
Best for: Businesses and web developers looking to gain deep insights into user interactions on websites or web apps.
FullStory is a unique website feedback tool for understanding how people interact with your website or web app.
It’s like observing the user navigating your site over their shoulders.
This in turn can give you tons of insights as to how to optimize your product and fix bugs.
Key features:
- Advanced user session replays
- Bug identification and analysis to quickly identify and rectify UX issues
- Customizable dashboards
- Seamlessly integrates with other analytics and CRM tools
Pros: Their advanced session replay feature is unmatched to pinpoint bugs and issues.
Cons: Very steep price for startups, increasing every year. More suitable for investigating specific cases rather than analyzing website data as a whole.
Alternatives: Hotjar, Mouseflow.
Pricing: Unlisted, you’d need to contact sales. However, you can expect upwards of $1000/month.
11. Maze
Prototype testing with in-context feedback.
Best for: Prototype testing for product development and launch.
Looking for a quick and efficient way to test a product, service, or website? That’s exactly what Maze does.
Maze is a feedback tool that allows you to test anything—from ad copy to prototypes—and gather valuable insights based on those tests.
Key features:
- Collaboration features for your team and stakeholders
- Comprehensive reporting suite with detailed analytics on test results
- Seamless integrations with several other tools, for a streamlined product launch
- Wide range of testing capabilities
Pros: Simple UI. Collaborative features are excellent for involving team members as well as stakeholders over the course of a project. Great reporting.
Cons: Limited customization options in reporting.
Alternatives: UserTesting, Lookback, InVision.
Pricing: Starts at $99/month.
12. Loop11
Usability testing with built-in participant recruitment.
Best for: Usability testing and feedback collection for digital products.
Loop11 is a user testing tool that allows businesses to collect feedback across various platforms and devices.
Its primary purpose is to conduct comprehensive and detailed usability testing on your digital products.
Key features:
- Test on multiple devices and platforms
- Multilingual capabilities (over 40 languages)
- Real-time reporting including heatmaps, clickstream analysis, and instant report generation
- Built-in recruitment of participants
Pros: Easy no-code setup, unlimited participant recruitment, and relatively cost efficient.
Cons: A vast range of features that may not be suitable for those with no experience in testing.
Alternatives: UserTesting, Lookback.
Pricing: Starts at $179/month when billed annually.
13. UserReport
Audience development with NPS scores.
Best for: Audience feedback and data analysis.
UserReport is a suite of tools with powerful features to collect and action user feedback.
Key features:
- A survey widget capturing net promoter score and demographics data
- Feature prioritization tool enabling users to vote on the features they want to see next
- User satisfaction pop-up that gathers immediate feedback
- Device comparison reports for instant analysis of platform performance
- Quick setup on any website
Pros: Provides a direct line to user opinions and preferences, customizable to fit branding needs, accessible in multiple languages.
Cons: Somewhat limited features compared to more advanced tools.
Alternatives: Qualaroo, SurveyMonkey.
Pricing: Unlisted, you’d need to contact sales.
14. TrustPilot
Website feedback and rating widgets.
Best for: Customer trust and website credibility.
TrustPilot is a consumer rating website that hosts millions of business reviews.
While it is primarily a rating and reviews site, TrustPilot also offers solutions for companies to collect feedback and showcase it on their website.
This, in turn, increases user trust and sales.
Key features:
- Variety of widgets offering different display features like dark mode, review filters, and SEO options
- Easy implementation, no technical knowledge required
- Email marketing options
- Targeted TrustBox displaying tagged reviews
- Specific widgets for products
Pros: Increases website conversion rates and builds customer trust by showcasing authentic reviews. Responsive design and easy to set up.
Cons: Not suitable for advanced feedback, only simple, third-party reviews.
Alternatives: Google Reviews, G2.
Pricing: Starts at $250 per domain and per month.
15. Typeform
Feedback surveys and customer insights.
Best for: Marketing, customer success, education, and product development.
The traditional survey tool earns its spot on our website feedback tool list.
Typeform helps you uncover opportunities and figure out what works and what doesn’t with a small feedback widget.
With plugins supporting a wide array of platforms, their forms are easy to embed on any type of website—and the reports are easily shareable through popular third-party integrations.
Key features:
- 500+ integrations with platforms like Zapier, HubSpot, and more
- Wide range of customizable templates for different business needs
- Appealing surveys, quizzes, and forms
Pros: Very simple, user-friendly interface. Customizable design and wide range of templates.
Cons: No multi-language support.
Alternatives: Google Forms, CognitoForms.
Pricing: Starts at $23/month on an annual plan.
16. Mopinion
Point-and-click website feedback tool.
Best for: Websites and mobile apps.
Mopinion allows your users to directly click on a problematic element. This makes it easy for any tester to show what’s not working.
Mopinion also offers their own set of integrations, including Slack, Google Analytics, WordPress, and Jira.
It's simple, quick, and easy to gather feedback on live websites with Mopinion.
Key features:
- Direct interaction with website elements
- Detailed reports for every form (browser, URL…)
- On-page contextual surveys (e.g., “did you find the information you were looking for?”)
- Analytics on the collected data
- Customizable feedback dashboards
- Native text & sentiment analysis
- Action management tools for effective distribution and action on insights
Pros: Creative way to collect user feedback on websites. Many integrations available.
Cons: Advanced features like sentiment analysis that may not be required if you just want feedback on your website.
Alternatives: Hotjar, Qualtrics.
Pricing: Starts at $259/month.
17. Feedbackify
Website feedback buttons, made simple.
Best for: Focused, simple customer feedback.
Feedbackify makes it easy for you to collect feedback directly from your visitors, with customer feedback forms you can embed on your website.
It’s a simple concept:
- Create customer feedback forms (premade templates available)
- Add categories and a logo
- Embed your brand new button on your website
- Start collecting customer feedback!
Plus, Feedbackify lets you see what URL the reporter was on, their geographic location, and environment info.
Key features:
- Customization options for feedback forms
- Direct embed on your website
- Focus on privacy and keeping feedback interactions on your site
Pros: Feedbackify is loved for its user-friendliness and quick setup. Emphasis on privacy.
Cons: Relatively simple tool that may not offer advanced features and analysis found in others on this list.
Alternatives: Mopinion.
Pricing: One plan at $19/month.
18. Google Forms
Simple custom surveys and feedback.
Best for: User-friendly form creation.
Google Forms is intuitive, flexible in design, and free to use. You can create custom surveys in minutes and embed them on your site just as easily.
If you’re looking for a more simple website feedback tool, this might be your go-to.
Key features:
- Customizable surveys to match your branding
- User-friendly interface, similar to Google Docs, with drag-and-drop question reordering
- Several question types: multiple choice, dropdown, open text, ratings
- A way to collect all this data into Google Sheets to analyze later
- Add-ons from the GSuite Marketplace to enhance functionality
Pros: Easiest of all the tools on this list—and free to use. Seamless integration with other Google products.
Cons: Lack of advanced, more sophisticated features and styling flexibility.
Alternatives: Ninja Forms (for WordPress), JotForm.
Pricing: Free plan as long as you have a Google account, and advanced features with Google Workspace ($6/month).
19. Nicereply
Effortless email feedback collection.
Best for: Feedback collection within email or ticketing systems.
Nicereply is a customer satisfaction solution that directly integrates with your email or ticketing system.
This transforms every interaction into a feedback opportunity—which makes Nicereply a solid choice for website feedback.
Key features:
- Customizable surveys
- Comprehensive metrics including CSAT, NPS, and CES scores
- Real-time feedback and analytics for immediate insights
- Custom domain use
Pros: Easy to use and versatile in collecting feedback. Particularly useful for NPS and CSAT surveys within the same platform.
Cons: Design limitations in forms. Customer service can be a little slower to reply.
Alternatives: GetFeedback.
Pricing: Starts at $59/month on an annual plan.
20. Survicate
Customer feedback and engagement analysis.
Best for: Digital marketing teams who need customer insights to tailor their offerings.
Survicate is a comprehensive website feedback tool for creating and deploying customer surveys.
It’s particularly effective at collecting detailed insights for product development and/or targeted marketing campaigns.
Key features:
- Advanced survey customization with conditional logic
- Multi-channel distribution (email, website, in-app…)
- Many integrations with popular CRMs and marketing tools
Pros: Intuitive interface, easy to use for marketers. Effective data collection from multiple touchpoints.
Cons: Occasional slow processing speeds and not suitable for large-scale surveys.
Alternatives: SurveyMonkey.
Pricing: Starts at $64/month.
21. Crazy Egg
Web analytics tool with heatmaps, user recordings, and A/B testing for website optimization.
Best for: In-depth understanding of user interactions on websites.
Crazy Egg is a great tool for visualizing the user journey on your website.
It offers a clear picture of your visitors via heatmaps and session replays, and is particularly valuable for identifying content that captures user attention.
Key features:
- Heatmaps to track clicks and engagement
- Session recordings
- A/B testing for comparing different webpage layouts
- Reliable tracking, simple implementation
Pros: Great for beginners due to ease of setup and simple UI. Competitive pricing.
Cons: Session recording is not the best on the market, limited integrations. Too basic for Enterprise needs.
Alternatives: Google Analytics.
Pricing: Starts at $49/month.
22. Pendo
Website feedback through in-app messaging.
Best for: Product teams, customer success managers, SaaS companies.
Pendo is a powerful mix of analytics, in-app messaging, and user feedback.
This website feedback tool helps teams track user behavior, gather feedback, and communicate with users within the app.
Key features:
- Product analytics and NPS surveys
- In-app messaging and guides for user engagement
- Customizable dashboards and data visualization
Pros: Excellent for tracking feature adoption and user engagement.
Cons: A lot of data, which can be overwhelming for inexperienced users. Limited export options for specific data fields.
Alternatives: Mixpanel, Amplitude.
Pricing: Unlisted–you’d have to contact sales for more information.
23. Optimal Workshop
UX research with card sorting, tree testing, and first-click testing.
Best for: Designers, UX researchers, and website architecture optimization.
Optimal Workshop is the go-to tool for information architecture.
The platform helps improve website navigation and usability by understanding how users interact with site content.
Key features:
- Tree testing, card testing, first-click testing
- Surveys and qualitative research
- Participant recruitment
Pros: Intuitive UI and straightforward project setup. Quick recruitment for user research.
Cons: Once questions are set, rearranging them involves re-creating the survey from scratch, which is not ideal. Participant quality can vary.
Pricing: Starts at $208/month when billed annually.
24. Mouseflow
Behavior analytics with session replay, heatmaps, funnels, and more.
Best for: Digital marketing and website optimization.
Mouseflow is an all-in-one tool to capture and analyze user interactions on your website.
Marketers love the platform to optimize their webpages for better engagement and conversion.
Key features:
- Session replay
- Heatmaps
- Funnels that analyze user navigation paths
- Form analysis to improve conversion rates
Pros: Mouseflow is very easy to configure and implement. Great at tracking a wider range of website visitors.
Cons: Limited for websites that have higher traffic. Mobile device recording is less effective.
Alternatives: FullStory, Smartlook.
Pricing: Starts at $34/month on an annual plan.
Frequently Asked Questions
How do you collect user feedback on your website?
Collecting user feedback on your website involves three simple steps:
- Identify the type of feedback you need (product feedback, usability testing, bug report…)
- Create relevant questions and website feedback forms
- Collect this feedback, using one of the tools on this list—on your entire website, or on specific web pages
Tailoring your feedback request, asking the right questions, and using a simple feedback tool like Marker.io goes a long way towards improving user experience on your website or web app.
What are the different types of website feedback tools?
Different types of website feedback tools exist for different types of issues.
But in general, the goal is for the reporter to point out specifically what they feel is wrong or needs to be changed on the website.
Relying on email tends to create long, back-and-forth chains that are a nightmare to organize.
Let’s have a look at different types of website feedback tools and what they aim to accomplish.
Voice of the customer surveys
You have probably already encountered one of these surveys:
Voice of the Customer (VoC) surveys let your visitors and customers provide direct feedback on a specific page, product, or service using their own words.
For example…
- Open-ended questions, such as “Do you think the pricing for this product is fair? Why or why not?” (small paragraph)
- Close-ended questions, such as “Would you use this product?” (1-10 scale)
You usually want to keep those short and sweet, at most a minute long—and as unobtrusive as possible.
With that said, survey widgets come in more aggressive forms, too:
- Pop-up surveys (immediately appear on a specific trigger, like hovering over a product)
- Exit surveys (when you attempt to leave the website)
Why does it work?
Because these pop-up forms are brief, they only take a couple of seconds to fill out.
They are also highly customizable and can be tailored for every page on your website, giving you a massive amount of data for very little effort.
Feedback buttons
Although feedback buttons also fall under “Voice of the Customer”, I think they deserve their own category as the more discreet alternative to pop-ups.
Are you looking to gather more detailed feedback or ideas for your product or service? Maybe a way to report bugs and errors on certain web pages?
Use a feedback button.
These buttons are less intrusive than pop-ups and come with several benefits.
Feedback buttons are highly customizable and can be tweaked in a lot of ways to achieve your user feedback goals.
For example, if you run a SaaS, add a “Report a bug” feedback button on your app.
But on your Features page, you could change the wording to “Feature suggestion?”, and on your Help Desk, ask “Is this page helpful?”.
On an e-commerce website, you could also ask for feedback on a specific product.
Using different call-to-action messages will help you collect specific comments and insights about expected issues on those pages.
Visual feedback tools
Visual feedback tools allow users to get their point across more easily:
Using these widgets, your visitors can point at elements of the page they like, dislike, or encounter an issue with.
This is particularly handy for newer SaaS products or large websites with many users.
Reporting technical issues through text can be cumbersome. Pointing at what doesn’t work, however, makes leaving feedback easy.
What’s more, these visual feedback tools can also be used by your internal QA team.
How to choose a website feedback tool?
Choosing the right website feedback tool depends entirely on what you need it for and the kind of feedback you’re looking to get.
Here are a few ideas:
- Usability testing: how are people using your product?
- Bug tracking and reporting: if your site is large and a button or function stops working, your customers will spot it before you do.
- Collect feedback: what do your potential customers think of your pricing? Leave a feedback form, and collect hundreds of answers over the next few months.
- Improve your conversions: what happens after a visitor lands on a certain page? What does their path look like when they finally sign up for your service or software?
- Improve landing page copy: at what point do most of your users leave?
- Find solutions to high exit rates: how come most visitors immediately leave your website, without scrolling or clicking any links?
- Conduct user acceptance testing: have ideal customers test your app in a production-like environment to see if it meets business requirements.
- ...and any other scenario you can think of!
This list of website feedback tools should cover all these use cases—so just pick the one you need!
What are some best practices for website feedback?
This will always depend on your use case.
Because there are so many different feedback types, what you collect from your testers and how you do it will also differ.
Generally speaking:
- Keep it simple. Especially if your testing involves non-technical users. A simple feedback button with an open-ended "what went wrong?" goes a long way.
- Collect all feedback data into your PM tools. Email is simply too messy and time-consuming to triage and organize.
- Keep your testers in the loop. Clients will want to know that their issue has been addressed, in particular if it's not visible on the front-end.
We hope you enjoyed this website feedback tool comparison guide as much as we’ve enjoyed putting it together.
Use this list to choose the right feedback widget for your next project.
Did we forget one? Let us know on Twitter or via e-mail!